start building today.
Have your Figma to Webflow designs ready? Create your account and submit your first project now.











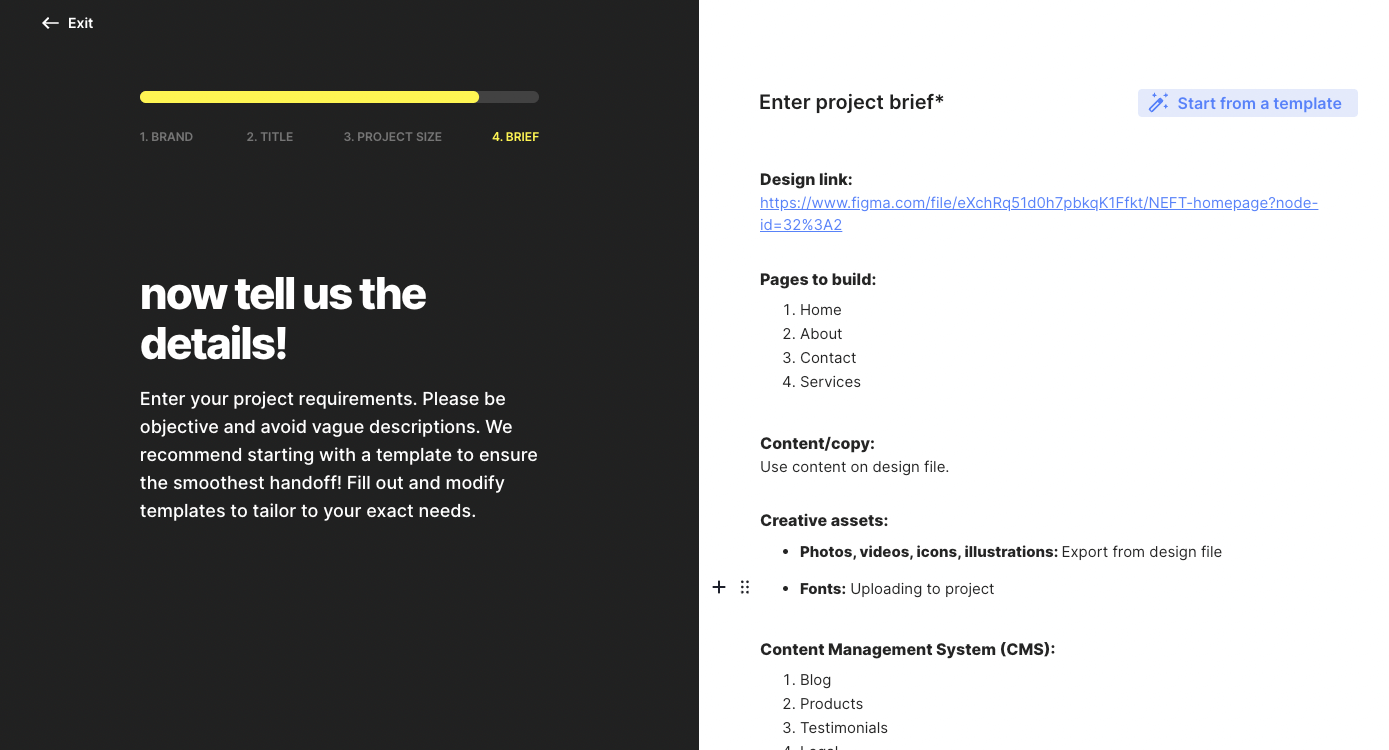
Submit projects using our project wizard including attaching files and embedding media with RichText—share or upload your Figma to Webflow designs and requirements.
Build websites and landing pages of any scope including interactive layouts, CMS implementations, and 3rd party integrations.

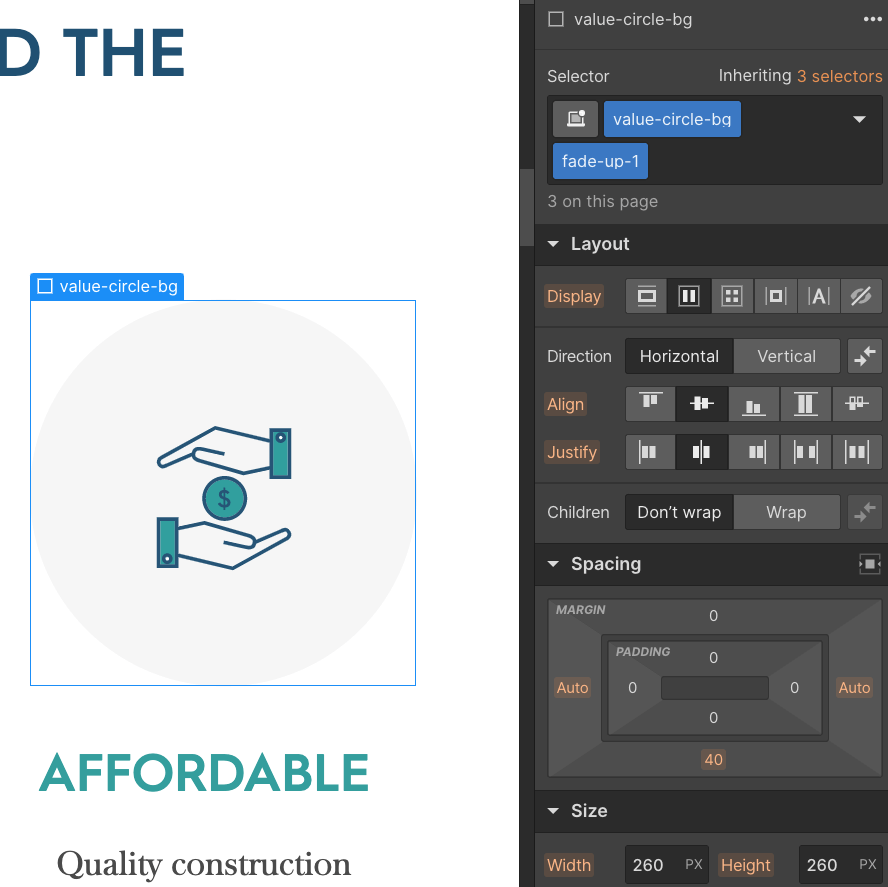
Your designs and features are developed native-first in Webflow with high accuracy.
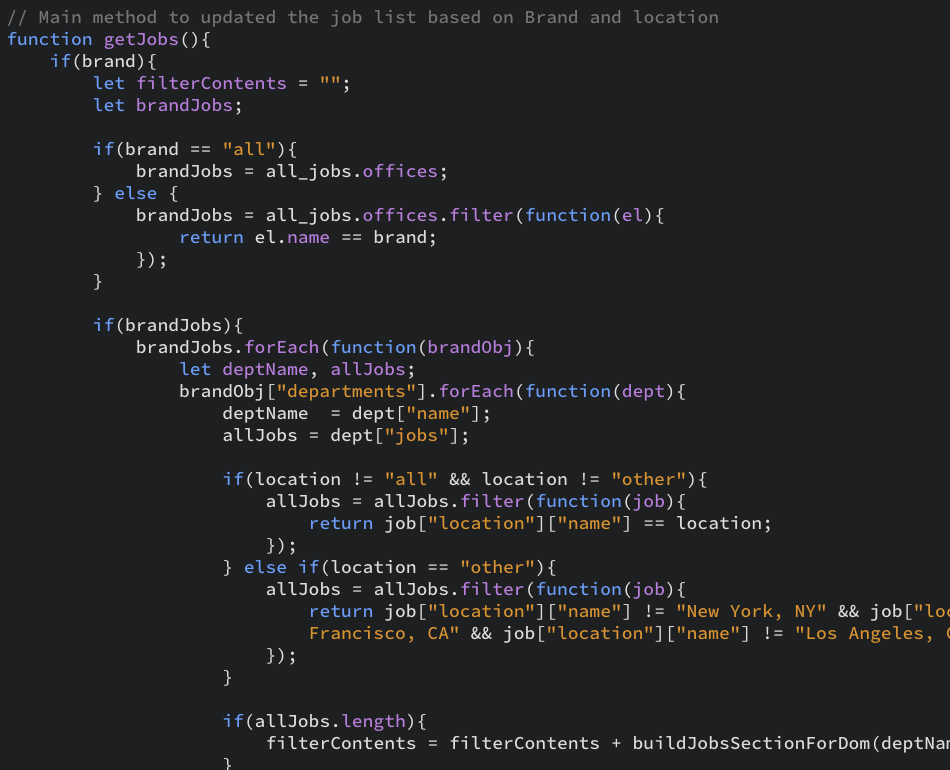
Have custom or complex builds? We include JavaScript development to achieve any features or functions.


Your project manager will steer your build to completion including answering any technical questions.
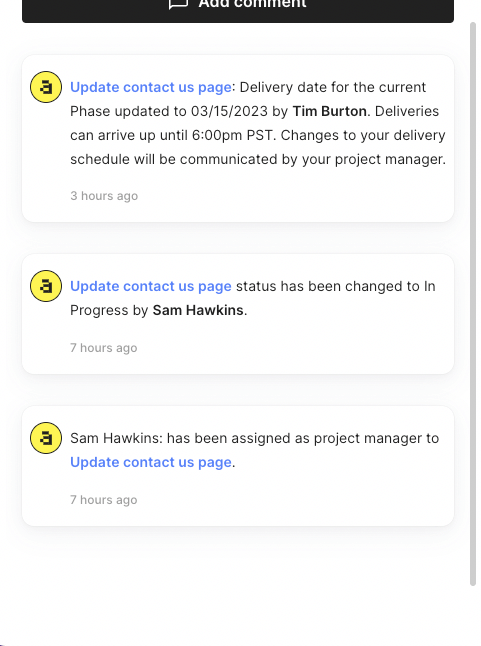
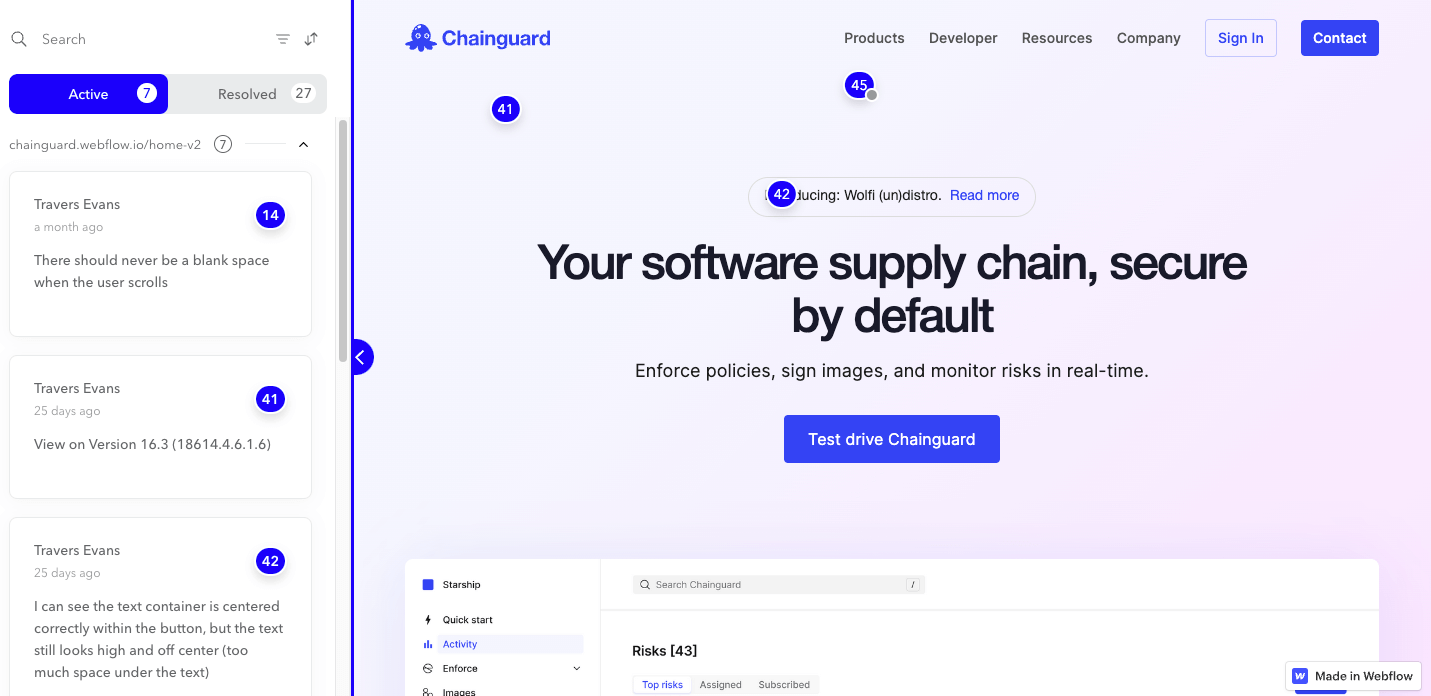
Review progress, process updates, and provide feedback in our app with crystal clear organization.


We deliver a fully responsive, pixel-perfect Webflow site ready for production.
Want to make changes? You get unlimited edits until you're satisfied.




















We offer a flat-rate subscription that includes everything you need to build static and complex sites of all sizes. Choose the plan that fits your scope and scale when you need to.
Backed by our 15-day risk-free start. Use adaptable and explore our capabilities on Webflow. If you change your mind, no worries, you can cancel at anytime with ease.
Learn more about the Webflow development service.
/month

Have your Figma to Webflow designs ready? Create your account and submit your first project now.



Please see here for more on our risk-free start.
Everything related to the website build and requirements.
Your design assets (UI/UX web design), creative assets, fonts, media, on-page content (copywriting), technical SEO content.
You can grab pre-start checklists and more information from our delegation page.
*We only require one screen size for your design. For example, if you provide a desktop version only, we will make the design responsive across tablet and mobile directly in Webflow. No extra designs required from you.
There are 4 ways for adaptable to work on your projects. You own all the projects in the end.
During the risk-free starting period, we will request to build on our account until your plan has been upgraded. Your project manager will advise you on how to start depending on your situation.
Learn more about adaptable's development style and standard here.
Adaptable can build UI/UX or layout related movements, triggers, and animations. Animations are first approached using native components on Webflow or using Webflow's native IX2 engine.
If interaction requirements cannot be met using Webflow natively or native is inefficient, adaptable uses JavaScript to overcome limitations and expand on the capabilities.
There are 3 main ways you can delegate requirements for animations and interactions.
If you have animated creative assets like icons or illustrations you will need to provide working Lottie files.
*We do not support animation libraries GSAP, Three.js, or WebGL.
Yes, we handle your CMS (content management system) setup and architecture. Please see here for a detailed breakdown of services.
See detailed turnaround information here.
We work on your projects every business day (Mon-Fri). We don't count hours—we focus on great work delivered on time. Adaptable uses a fixed estimated delivery system that's fast and dependable for all team objectives.
We will begin processing your request as soon as you submit it. If everything looks good, we start building. Anything that needs clarity will be communicated to you.
Extensive Quality Assurance is built into both our development and pre-delivery process. The product you receive on your delivery date is a production-ready website built exactly to the requirements provided.
If things change or if you'd like edits for any reason, no worries, you get unlimited edits and revisions to ensure your product is perfect.


Need a custom solution? Contact our sales team to get in touch about our Enterprise Private-client options.
Need a custom Enterprise solution? Contact sales









